Want to customize the WordPress theme? But don’t know how to customize your WordPress theme?
There are various methods to edit and customize a WordPress theme. Most themes have built-in options for customizing the layout and design.
You can use WordPress theme customization plugins with a wide range of settings. And the last option is to edit the code of your WordPress theme manually.
In this article, we’ll show you different ways of customizing a WordPress theme and which one is best for you.
Here are the topics that we cover:
Ready? Let’s get started.
What is a WordPress Theme?

A WordPress Theme is a collection of files for displaying a website. These files control everything related to your website. E.g. the layout of the site, header, footer, fonts and colours, etc.
A WordPress theme contains:
- HTML, CSS, and JavaScript files
- A style.css file
- An images folder with the graphics for the site
- A screenshot.png file
- A screenshot@2x.png file for Retina displays
- The readme.txt file which contains information about how to install the theme on your site
A WordPress theme differs from a template. A template controls the layout and design of a single page. Whereas, the theme is a collection of templates. It involves the layout and design of the whole website or blog.
Read: How To Start a Blog?
How to Choose a WordPress Theme?

Choosing a WordPress theme is an important decision. There are a ton of WordPress themes available online. What you choose can make or break your website.
There are many factors in choosing a theme. It’s important to understand what they are before making a selection.
The factors you should keep in mind when choosing a WordPress theme are:
Niche
The first thing that you need is to decide on the niche of your website. This will decide the type of content you will post. It will help you narrow down the themes that would work best for your site.
Features
Each type of content requires some specific type of features. Choosing a theme with the right set of features will need a few edits. Saving you a lot of time down the line.
Budget
If you have a tight budget and can’t afford the extra expenditure. Start with a free WordPress theme. It is always easy to upgrade to a paid WordPress theme when you earn.
Simple Design
A WordPress theme with complex layouts and flashy graphics is slow loading. You may not even need most of the bells and whistles attached to it.
Choose a theme with a layout that is perfect for your niche. A simple design with good usability will provide a better user experience and faster loading speed.
Easy to Customize and Supports Page Builders
In the initial stages, you are a one-man army. Concentrate on creating a lot of useful and engaging content. Thus, an easy to customise WordPress theme helps concentrate more on content creation.
Responsive
A responsive theme adjusts the site content based on the device and screen size. It results in a good user experience and more traffic.
Lightweight
As we know, the human attention span is decreasing. So, Google loves lightweight and fast loading websites. Ensure that you choose a lightweight theme that loads quickly.
SEO Optimized
The search engines like Google are the major sources of organic traffic. A WordPress theme optimized for search engines boosts your site traffic. It will save you a lot of time and money.
You should consider the time you have for updating or maintaining your site. How tech-savvy are you and what kind of hosting package do you have access to?
Choosing a WordPress theme can be difficult, but with these tips, it should be easier.
Read: How To Learn SEO Free?
Why Customize a WordPress Theme?

Customizing a WordPress theme is a great way to add your personal touch to your website. You can change font, colors, and other features to match your brand. It gives you an edge over your competitors.
There are many reasons people choose to customize their WordPress themes. Some of the most common reasons include:
- Adding a personal touch and brand identity
- Making a site visually appealing
- Changing colors or fonts
- Incorporating features such as menus or widgets
Customizing a WordPress theme code is not for everyone. It requires knowledge of WordPress and how it works. There are various ways of changing the theme’s appearance. If you know what you’re doing, then it’s easy enough to do. But if not, then it might be better to hire.
How to Customize a WordPress Theme?

Before you customize a WordPress theme, you should have a good understanding of the various methods of customizing the theme.
These are the options for editing a WordPress theme:
Using the Customizer in the WordPress admin area.
It is the easiest way of customizing a WordPress theme. Use the Customizer menu in the WordPress dashboard to change the theme. It allows you to change the layout, fonts, and colors.
Using a Page Builder theme.
If you have installed a WordPress page builder theme. You can use the options available in the theme to customize the look and design of the site.
Editing the WordPress theme code
The last option is to edit the theme’s source code. It should be the last option as it requires technical expertise. The changes you make will last until the next theme update.
Read: Backlinks For SEO: Why You Need Them and How To Use Them?
How to Customize Theme Using WordPress Theme Customizer?

One of the easiest ways to customize a WordPress theme is using the built-in theme customizer.
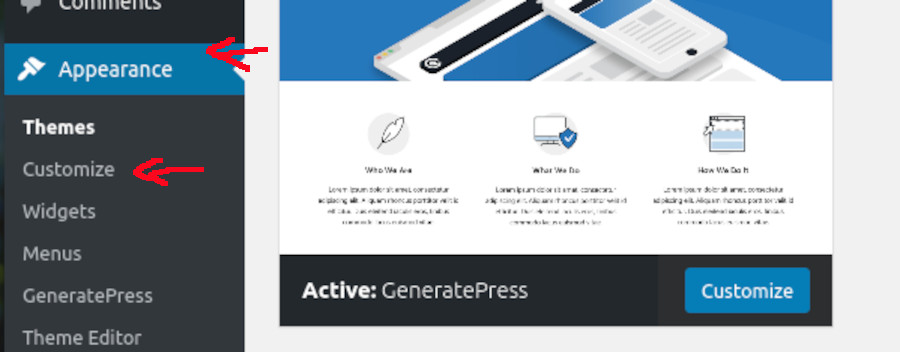
To customize your WordPress theme, go to Appearance > Themes.
On the themes page, locate the active theme you need to customize. Click on the Customize button next to the theme title.

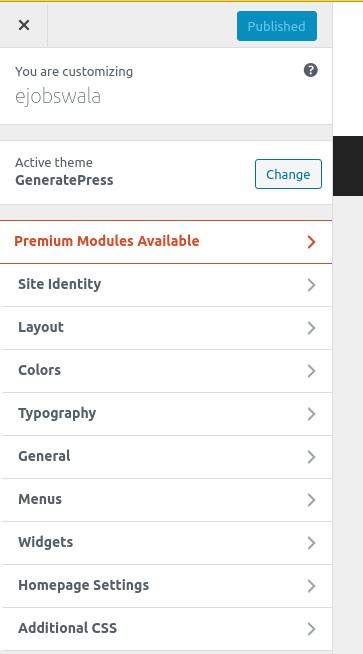
It will load the WordPress customization page. It allows you to edit the theme in real-time. The left side of the page will show you all the customization options. On the right side, you will see a live preview of the site as you change the theme.

Depending upon the WordPress theme you are using. There are various theme customizing options:
In the GeneratePress WordPress theme you can change the following options:
Site Identity
Customize site title, tagline, logo, and site icon.
Layout
Alter the site container, header, footer, sidebars, and primary and secondary navigation
Typography
Change the Font type, spacing, and size of elements like body, header, footer, widgets, headings, buttons, and navigation bar
Colors
Edit the colors of various site elements like header, navigation bar, buttons, content, forms, sidebar widgets, footer bar, and footer widgets
Background Images
Upload or change the background images of the body, header, navigation bar, content, sidebar, and footer
Menus
Create a new menu or change the locations of the primary menu, secondary menu, and off-canvas menu.
Widgets
Customize the widgets like the top navigation bar, sidebar, or footer widgets
Homepage Settings
These settings help you choose the homepage of your site. You can use it to display a static page of your latest blog posts on the site’s homepage.
You can edit these settings and see the live preview of the changes you made. Finally, when you are happy, click on the Publish button on the top right side of the settings menu.
How to Edit a WordPress Theme Using
Page Builder Plugin?

Most WordPress themes have customizing options. You can change the layout and design of your site using the Customizer.
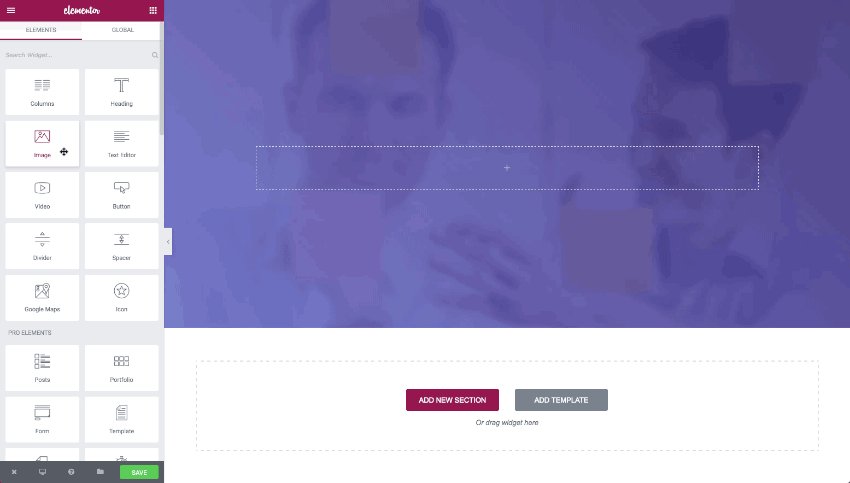
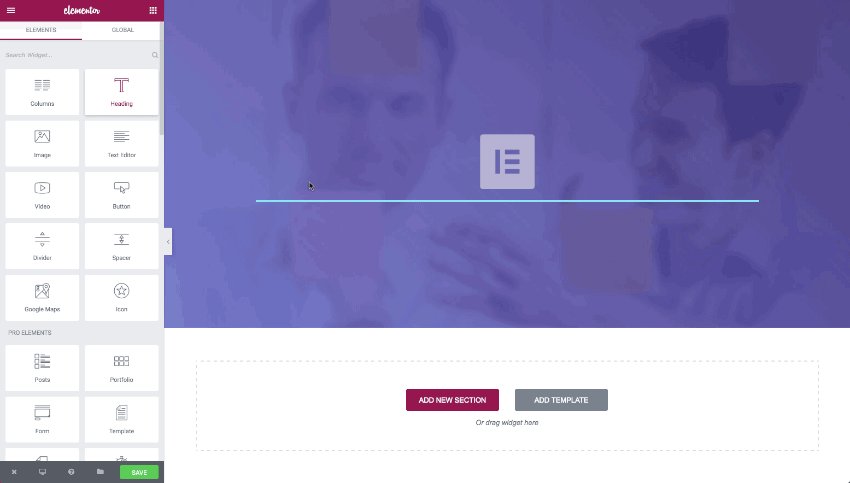
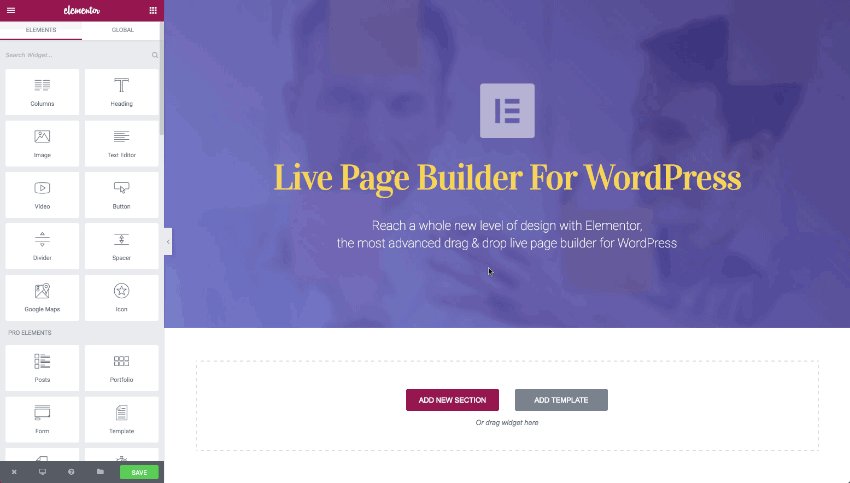
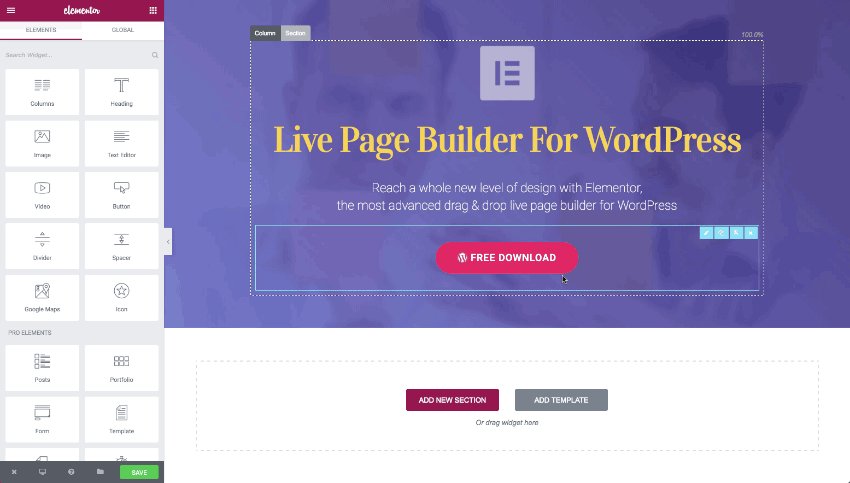
Not satisfied with the Customizer? The next step is to install a WordPress page builder plugin like Elementor.
The page builder plugins provide you with an interface to edit and preview the changes. You need to install a page builder plugin and you are ready to go. Check out the article on how to install a WordPress plugin.
The page builders allow you to edit posts and pages. Its drag-and-drop interface lets you see what the page will look like. It gives you a lot of flexibility compared to the built-in WordPress customizer.
See the Elementor page builder in action:

How to Modify a WordPress Theme Code Using
Theme Editor?

If you want complete control over your theme’s appearance. Then you need to modify the theme code.
I do not recommend this method for beginners for two reasons.
- It requires expertise in editing HTML/CSS/PHP code.
- You’ll lose the customization once you update the WordPress theme.
You can edit a theme that is tailor-made only for your site. If you want to edit a third-party theme, then you should create a child theme. This way you’ll not lose the changes when you update the theme.
Warning: Never edit the theme files on a live site. Use a WordPress staging site to make the changes and then merge the change with the live one. Always use the theme editor to customize your WordPress theme.
To access the WordPress Theme Editor:
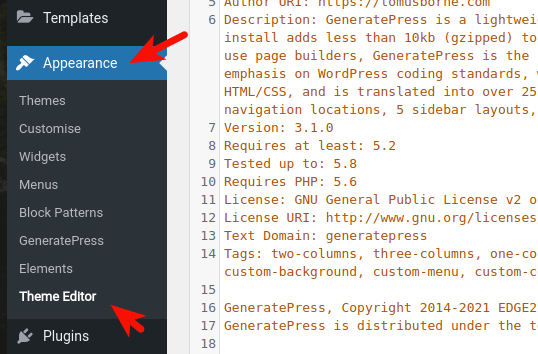
From the WordPress dashboard menu, click on Appearance > Theme Editor

But, before editing the WordPress theme files. You should be conversant with the theme files and their functions.
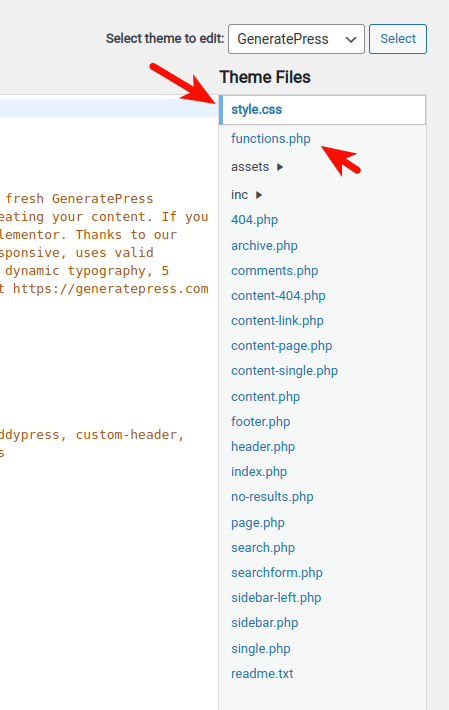
Let’s discuss two of the important WordPress theme files:
- Style.css File
- Functions.php File

Style.css File
The style.css file contains the code for styling the website. It handles the visual appearance of the theme. Edit this file to change the layouts, colors, typography, and icons.
Ensure you are targeting the right element. The code for the element you want to edit may originate from some other file.
Right-click on the webpage you want to edit. Select the “inspect” option. It will open a new window with webpage elements along with the code. This tool will help you locate the element you want to edit.
Functions.php File
The Functions file contains the code for adding functionality to your WordPress theme. It includes features like feature images, widgets, picture slides, and much more.
Editing this file requires knowledge of PHP. You should not copy and paste code from the internet into your function.php file. It can introduce errors and bugs in your website code and irreversibly damage or break your site.
Adding code to the function file is like coding a plugin. Instead of tampering with the code in the function file, it’s better to code a WordPress plugin.
Read: 5 Surprisingly Easy Ways To Promote Your Blog For Free.
How to Edit WordPress Themes By
Creating a Child theme?

In case you have installed a WordPress theme from a third-party or WordPress repository. Before editing and customizing a theme, create a child theme.
If you edit or change the code of a third-party theme. You will lose all your changes while updating your theme. So, it makes sense to create a child theme and then edit the theme.
A child theme is a theme that inherits all the style, functions, and features of its parent theme.
Here are the steps to create a child theme:
- Access the wp-content folder of your site and click on the theme folder.
- Create a new folder inside the theme folder.
- Navigate to the new folder and create a stylesheet. The stylesheet will inform WordPress that it is a child theme of some parent theme.
- Locate the files you want to edit in the parent theme. Copy these files into the child theme folder.
- After you finish the above tasks, activate the child theme on your site.
WordPress uses the files from the child theme first. If it finds two versions of the same file. It refers to the file in the child theme overriding the parent file.
Conclusion
There are many ways to customize a WordPress theme. You should choose the one that works best for you.
If you are a beginner or don’t want to mess up with the code. We recommend using the themes built-in WordPress customizer or a WordPress plugin. Remember not to forget a complete site backup before you customize your site.
For complete control of your WordPress theme design, you need to edit the theme code. Always use the WordPress theme editor for editing the code. If you are using a third-party theme, create a child theme to customize the WordPress theme.
Which method would you use to customize your WordPress theme?




![Read more about the article How to Create a WordPress Sitemap for Beginners [2023]](https://startblogpro.com/wp-content/uploads/2022/09/how-to-create-a-wordpress-sitemap-300x169.png)
Pingback: How to install a WordPress theme for beginners [2020] | StartBlogPro
Pingback: How To Start a Blog In 2022 | StartBlogPro
Pingback: How to Start a Fashion Blog and Make Money? | StartBlogPro