Want to improve the look of your WordPress site? Start by experimenting with the WordPress site font. If you don’t know how to change font in WordPress?
In this article, we discuss various options for changing WordPress site fonts. This blog post will provide you with step-by-step instructions to change the font.
Each WordPress theme consists of a curated list of fonts. You can choose a set of fonts for displaying on your site.
To change the site fonts, you need to check the font-changing options in your WordPress theme. It should support one of the 4 ways of changing the fonts.
The 4 ways to change the font in WordPress are:
- WordPress Theme Customizer.
- The Site Editor
- Global Styles Option
- Using WordPress typography plugins
Check out our step-by-step guide to start a blog.
Changing Fonts with WordPress Theme Customizer

Here is the step-by-step process to change font in WordPress.
1. Log in to the WordPress admin area.
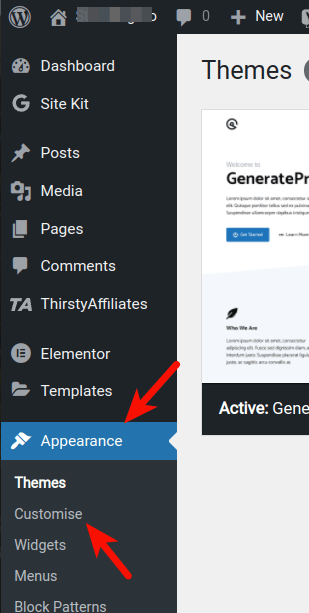
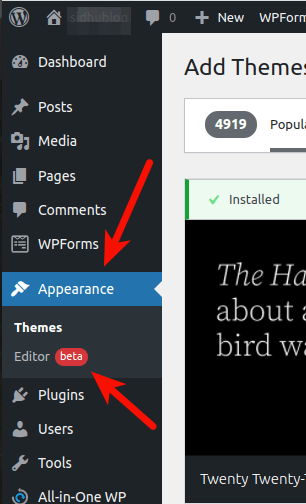
2. On the left sidebar click on Appearance.
3. Click the Customise option.

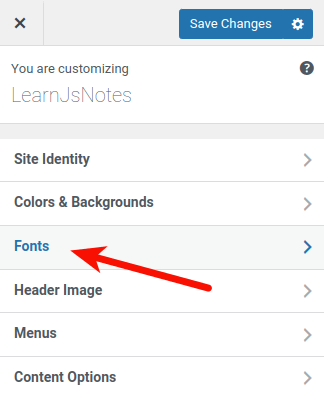
4. From the left-hand menu, click on the Fonts option.

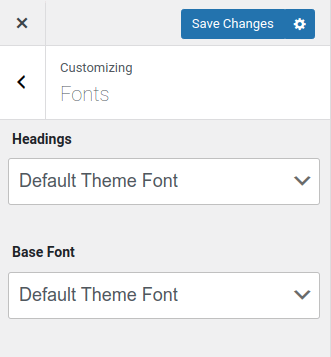
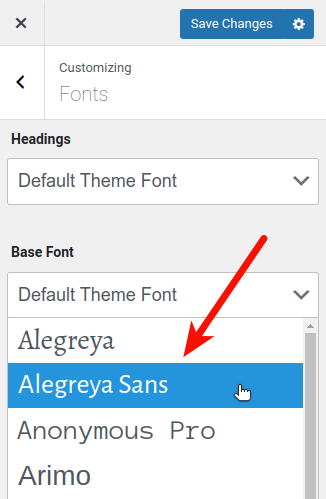
When you click the drop-down menus under Headings & Base Font. You will see the fonts available for selection.

- Headings: These are the fonts for the headings on your WordPress site. E.g, Page title, Post title, headlines within posts or pages, comment headers, and widget headings.
- Base Font: The base font is for menus and the main body text of your WordPress site.
You can see a live preview of the changes that you make on your site on the right-side panel of the site.
Change the Font Style
To change the font style, click the drop-down menu and select the desired font. You can change the font style of headings, base font, or both.

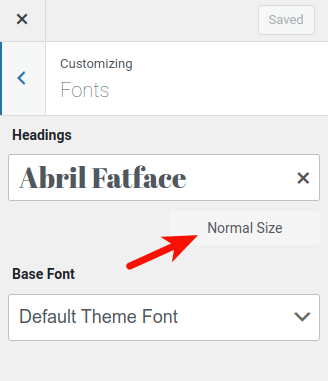
Change the Font Size
To change the font size, click on the “Normal size” button that appears below the font drop-down menu. Remember the size button only appears when you choose a font other than the default font.

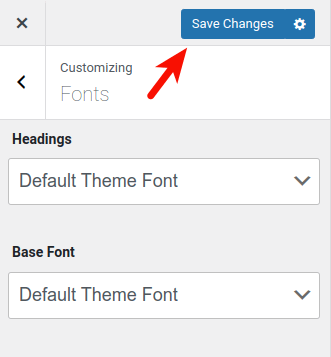
Saving the Font Selection
To save a font, click on the Save Changes button on the top right of the settings bar. Or you can Save Draft for further customizing your site.

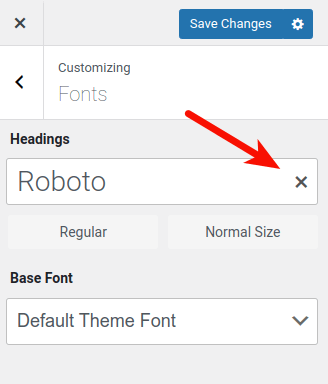
Reset to Default Fonts
For resetting the fonts back to the theme’s default, click on the X icon next to the current font selection.
- From the WordPress dashboard, go to Appearance > Customize.
- Click on the Fonts option.
- Next, click the X icon next to the current font selection.
- Click the Save Changes button.

Changing Fonts With the Site Editor

If your theme supports the site editor. You can change the fonts using the Typography options under the Styles button.
To change the fonts with the site editor, go to Appearance > Editor.

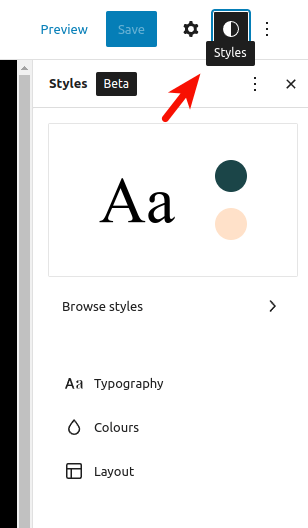
Click on the Styles button on the top right corner of the editor. The Styles button is a circle with half black and half white sides.

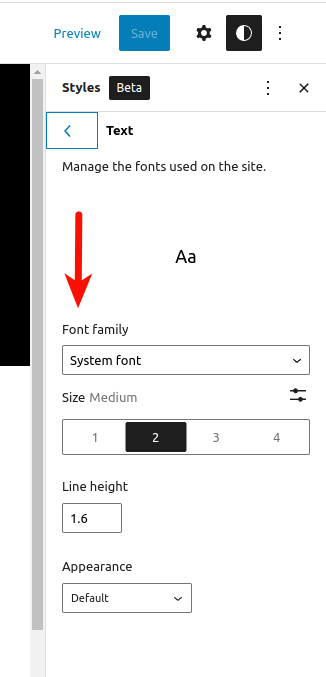
From the Styles panel, click on the Typography option. Now, click on the Text under the elements.
On the Text panel, you can adjust the following:
- Font family
- Font size
- Line height
- Appearance

Changing Fonts With Global Styles

If your theme supports global styles, then you can change the fonts using it. These themes support global themes.
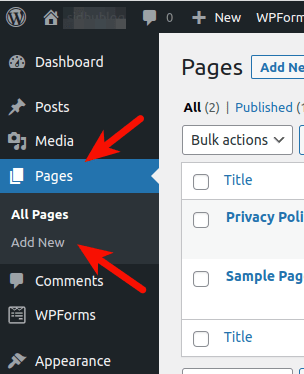
To change fonts with global styles, click on WordPress dashboard > Pages. You can choose the fonts for a new page or change the fonts of an existing page.

In case of a new page click on Add New button. For existing pages click on the page title, It will open the existing page in the WordPress editor.
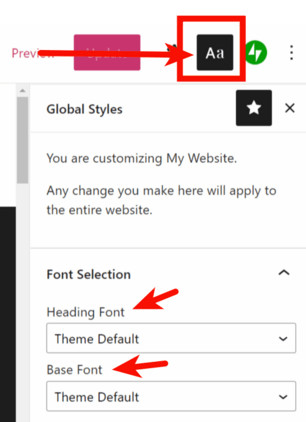
From the top-right of the editor, click on the Global styles button. It is an “Aa” button near the settings (cog) icon.

It will show a font selection panel. The panel contains 2 drop-down menus for heading font and base font.
- Heading Font – It helps you choose the font for post/page headings, widget titles, comment headers, and other headlines inside pages and posts.
- Base Font – The base font helps you choose a font for the main body and menus.
After you make the font selection, click Publish to save the changes. You can reset the changes for reverting back to the default fonts.
Adjusting the Font Size In WordPress Block Editor

If you want to adjust the size of the font to a specific element. Then the WordPress block editor provides you the option to do so.
For Example,
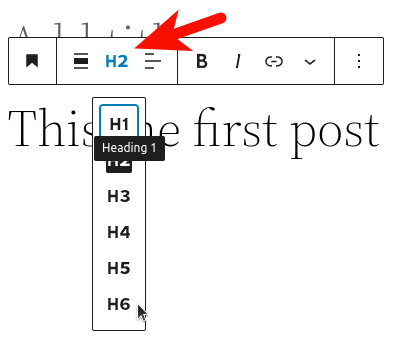
To change the font size of the heading block, you can switch between various heading options (H1, H2,….)

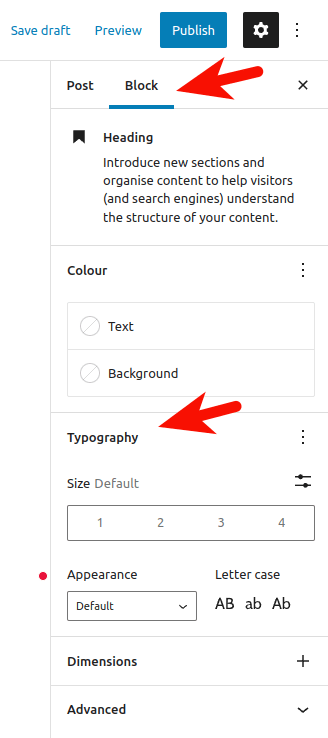
When you click on the settings (cog icon on top right corner), it will show you the block settings
In the block settings of paragraph block, button block, and other text-related blocks. There is a Typography setting to adjust the size of the block font.

WordPress Typography Plugins For Adjusting Fonts

If you want even more control and better functionality over the typography of your site. Then you should consider installing a WordPress typography plugin.
These plugins allow you to upload custom fonts, add subtitles, resize and style fonts. If you never installed a plugin. Check the article on how to install the WordPress plugin.
Here are some of the best typography plugins:
Conclusion
Good site typography helps in improving the readability and usability of the content. Improvement in the readability of the content brings in more engagement and conversions.
You can improve typography by experimenting with various fonts and font sizes.
Each WordPress theme comes with its own curated list of fonts. You can change the fonts using one of the four methods.
To change the fonts in the WordPress site you have the following options.
- WordPress Theme Customizer.
- The Site Editor
- Global Styles Option
- Using WordPress Typography plugins
So, how are you planning to change the fonts on your WordPress site?

2 thoughts on “How To Change Font In WordPress?”