Want to learn on-page SEO? But unable to make sense of the complex terminology thrown by experts. Besides, they don’t teach anything about how to implement an on-page SEO.
In this article, we start with the basics of on-page optimization. Then, cover the most important on-page SEO factors. Finally, we implement these on-page optimization techniques using Yoast SEO plugin.
Let’s get started.
What is On-Page SEO?

The on-page SEO refers to the activities done on a web page to improve its search rankings. It includes placing the keywords and related terms across the content. This allows search engines to understand the content and rank the site.
It requires publishing high-quality and relevant content. Then, optimise the content by using keywords in headlines, URLs, meta tags and images.
Want to learn SEO? Here is our guide on how to learn SEO for free.
What are On-Page SEO Factors?

For an on-page SEO, we choose the keywords. Then, place the keywords in the right places across your content.
We hope you know what are keywords, and how to do keyword research. If not, we have an article showing 7 Step quick keyword research for blog posts.
After the keyword research, we get the primary keywords and secondary keywords. Now, it’s time to place the keywords at the correct locations on the web page.
In technical terms, we call it on-page optimization.
Let’s check out the various on-page SEO factors. They are:
- Meta tags
- Header tags
- Image tags
- URL Structure
- Anchor texts
- Rich snippets
We’ll cover each factor in detail. And implement the on-page SEO using the Yoast SEO plugin. Apart from the Yoast SEO plugin, here is a list of 10 must-have WordPress plugins for bloggers.
So let’s start with meta tags.
Meta Tags

What are meta tags?
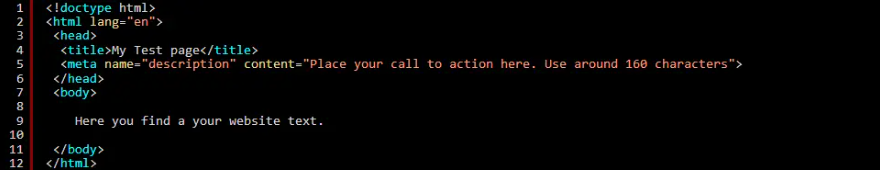
Meta tags are HTML tags within <head> tags. They share and describe the webpage’s content. You cannot see the meta tags on the page. They are in the page’s source code.
To see meta tags, right-click on a webpage and choose View page source. Or use the Ctrl+U keyboard shortcut.

The meta tags summarize a website’s content into bits of information. Making it easy for Google to understand the webpage. Hence, a higher ranking on the search engine result pages (SERPs).
There are various types of meta tags. But, for on-page SEO, we need to work on the major three tags.
- Page Title
- Meta Description
- Meta Keyword
These meta tags are not visible on a page. They hide in the source code of the page. Google uses these tags to print the information on a Google search page (SERP).
Let’s discuss each of them.
What is a Page Title?
A page title is an <title> element within the <head> element of an HTML page. Each page on your site has its own <title> element. It informs the visitors and search engines about the topic of that specific page.
Page titles are 60 characters. The words exceeding this character length are automatically truncated and replaced with dots.
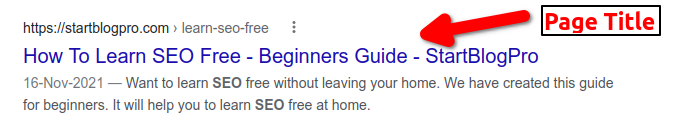
Here is how the page title tag appears in the Google Search results.

Best practices for page titles:
- Short and informative.
- Describes the page content.
- Unique for each page
What is a Meta Description?
A meta description tag is within the <head> element of a page. It summarizes the entire page in 160 characters. Google truncates the words exceeding the limit and replaces the text with dots.
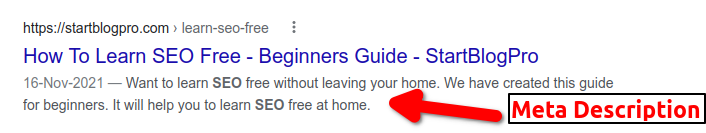
They show the meta description below the page title in the search results. Here is how a meta description appears in the Google Search results.

Best practices for meta description:
- Summarize the page content.
- Improves click-through rate (CTR)e.
- Include the page keywords
- Unique description for each page
- It is extremely useful to repeat your focus keyword in the page title and then in the meta description.
What are Meta Keywords?
The meta keywords are a type of meta tag in the source code of a webpage. They contain a list of keywords related to the page content.
In 2009, Google announced it is no longer using meta keywords. Still, optimize these tags for other search engines. E.g., Bing, Yandex, and Yahoo.
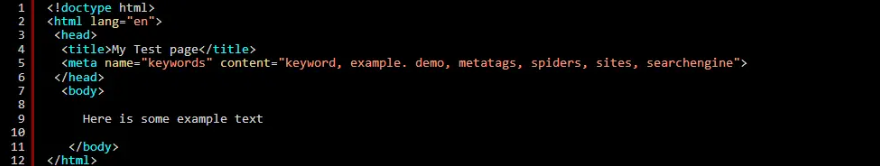
Let’s view the source code to see how the meta keywords tags appear. They are a collection of keywords, separated by commas.

To optimize for the meta keywords. Break your main keyword into meaningful words. Or generate a list of words closely related to your main keywords. Place these keywords in the meta keywords tag, separating each word with a comma.
Header Tags

What are Header Tags?
The header tags provide a structure to your content. They help create outlines for your content using headings and sub-headings. With, the largest heading H1 carrying the most importance.
They make your content scannable and easy to read for site visitors and search engines. The header tags range from H1 to H6. The H1 tag forms the title of the webpage. A webpage should contain a single H1 tag only.
The H1 tag is the most important tag. Over one H1 tag per page confuses the search engine. Thus, resulting in poor ranking for your website.
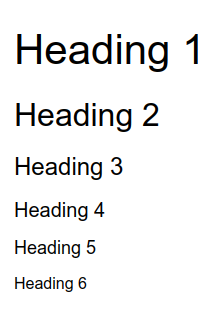
Here is how the header tags appear on a webpage.

Optimization tips for Header tags.
- Short and descriptive headings
- Highlight important topics.
- Provides structure and hierarchy to content.
- Improves usability of the web page.
Image Alt tags

What are Image Alt Tags?
The image Alt tag or alternate tag describes the content of an image. Google understands text, but not images. So, we add a text tag describing the image. This text helps search engines understand the image content.
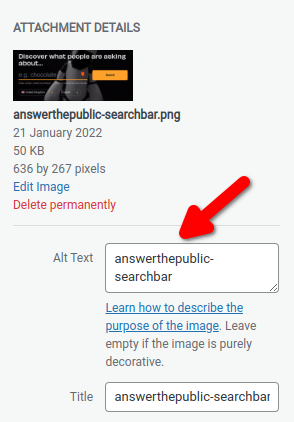
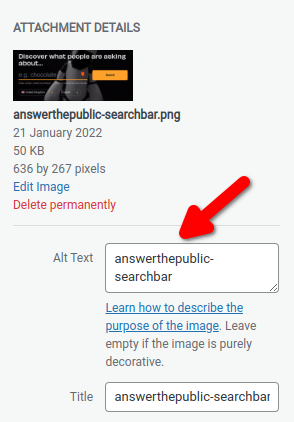
Here is how the image Alt tag looks in WordPress.

Best practices for image Alt tag:
- Try including a keyword
- Should describe the image content.
To check the image alt tag. Hover over the image, right-click and select inspect. In the source code, look for the alt=’ ‘. If it contains an appropriate text, you are good to go.
Otherwise, you have an image that needs image alt-tag optimisation.
URL Structure

What is a URL Structure?
A URL structure represents the address of a page on the internet. Visitors and search engines use this URL structure to reach a particular page.
The URL structure comprises a protocol, domain name and path to the location of the page. E.g, the URL structure of this page is.
https://startblogpro.com/on-page-seo-guide
- Protocol – https
- Domain name – startblogpro.com
- Path – /on-page-SEO
The URL structure depends on the type and purpose of the website. An eCommerce store may include a category A government site may include a department in the URL.
Why is URL Structure Important for SEO?
A good URL structure improves the user experience of visitors and search engines. Let’s say, you are searching for reviews about system.io.
https://startblogpro.com/systeme-io-review/
directly informs you about the topic the page covers.
https://www.example.com/index.php?id_ucb=741%fvhfsap
does not provide a clue about the page’s subject.
A user is likely to click the URL providing information about the page. Which improves a page’s click-through rate. And sends positive signals to search engines for better ranking.
Best practices for image Alt tag:
- Use 3-5 words in the URL
- Avoid symbols and random text
- Easy to understand and self-explanatory.
- Short and memorable
Anchor Text

What is Anchor Text?
The anchor text is the clickable text that takes the user to a new webpage. It is the visible part of the HTML anchor (<a>) element.
A good anchor text helps the search engine in understanding the content of the linking page. Links to related content increase the on-page time. This reduces the bounce rate and sends a positive signal to the search engine.
Let’s understand anchor text with an example.
<a href=”https://startblogpro.com/blog-post-outline/”>Blog Outline</a>
This code is useful for creating backlinks. Don’t know about backlinks, read our article backlinks for SEO: Why you need them and how to use them.
- <a> is the link tag
- href is the attribute of the link tag
- https://startblogpro.com/blog-post-outline/ Destination URL
- Blog Outline is anchor text
- </a> Closing link tag
Best practices for anchor text:
- Use words relevant to the page you link to.
- Link text should be natural
- The text should be short
Keyword Density

What is Keyword Density?
Keyword density or Keyword frequency is the number of times a keyword occurs on a webpage. It is the ratio of the total occurrences of a keyword in the text to the total number of words in the text.
Keyword Density = Number of keywords in the text / Total words in the text
What is the Ideal Keyword Density?
There are no fixed guidelines for keyword density. But, we recommend a keyword density of 1-2% for a webpage. It means you can add 1 or 2 keywords per 100 words of webpage content.
In fact, most on-page optimization activities contribute to the keyword density metric. We are adding keywords across the various sections of the webpage. E.g, meta tags, header tags, URL structure, image alt text and anchor text.
You have now understood the value of keyword research in SEO. Many SEO experts believe that keyword density is not relevant anymore. So, site owners repeat the keywords multiple times leading to keyword stuffing.
We don’t recommend keyword stuffing. But adding keywords in the right places and elements.
Rich Snippets

What are Rich Snippets?
Rich snippets are rich and visually appealing search results. They contain extra information like star ratings, reviews, pricing and product availability.
All the previous exercises were about placing the keywords at a specific location. But we need to decorate the results in the Google search pages. This is what the rich snippets do.
They garnish the results and make them stand out from other search results. Thus making your site Google-friendly.
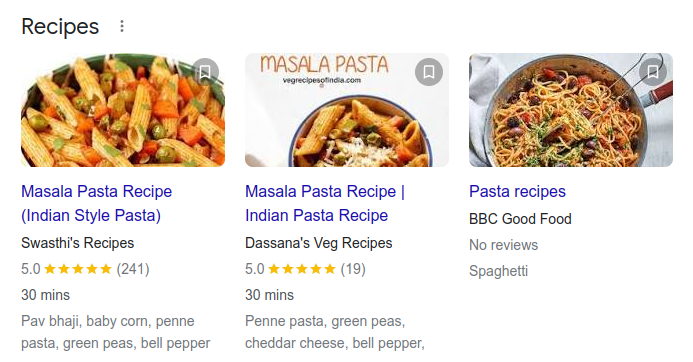
Here is how the rich snippets appear in the search results.

The rich results show the page title and the meta description. It also shows the image, review ratings, preparation time, and ingredients of the recipe.
Google automatically detects the author’s name, article publishing date, comments, and reviews. And print this information on the Search engine result pages (SERP).
Important: Always choose a template that supports rich snippets. If in doubt use the rich results testing tool.
How to Implement On-page SEO?

Up to this point, we covered the major on-page SEO components. On-page SEO is about maintaining keyword density. Repeat the keywords at places that are important from an SEO perspective.
The theory part is over, we now move to the practical part.
Let’s implement on-page SEO on our website. We are entering the technical aspect of implementing on-page SEO techniques.
There are a ton of tools available to make your job easy. For instance, if you are using WordPress. You can use a WordPress plugin called Yoast SEO. If you are a non-techie, you can take the help of a web developer or hire one from Fiverr.
Here we use Yoast SEO for demonstrating the on-page SEO implementation. Enter the focus keyphrase or keyword in the Yoast sidebar. It will suggest you all the activities to improve your on-page score.
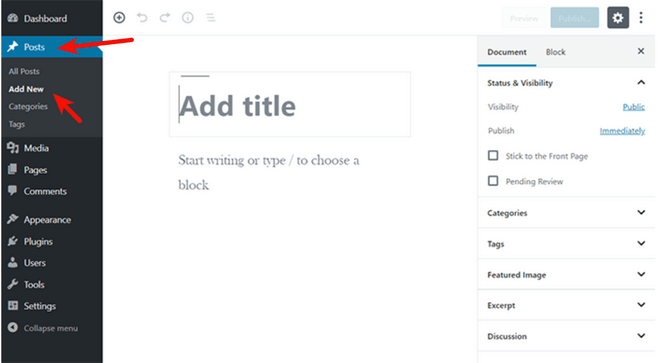
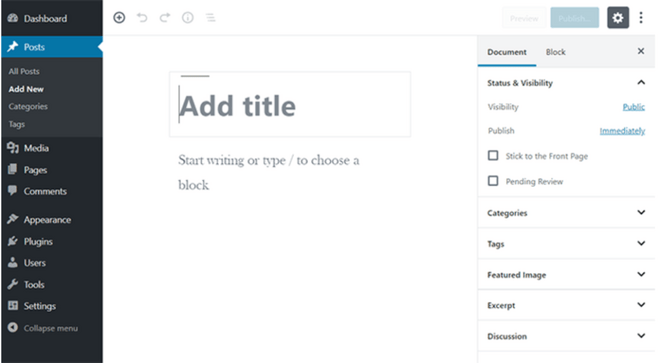
Let’s log in to the WordPress admin area.
From the left-hand menu Click Posts > Add new.

Header Tag Optimization
The new post page loads the WordPress editor. At the top is an area marked for writing the post name. The text you enter here appears as a page title and an H1 header tag.

Below the page title area, compose the body of the blog post. Use the header tags H2-H6 to provide a structure to the blog post. Also, sprinkle the keywords in the header tags and the body text.
Anchor Text and Alt Tag Optimization
Link out to useful posts on your site or external sites using suitable anchor text. Upload images and add the Alt tags describing the image content.

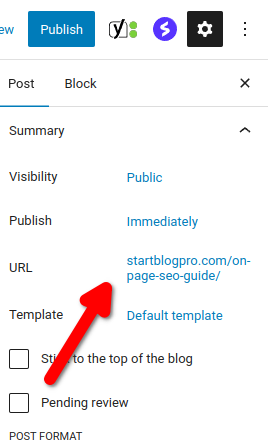
Page Title and URL Optimization
The page title shows up as part of the URL of the blog post. From the right-hand WordPress settings sidebar, access the URL and change it. So, the addition of a keyword to the page title automatically adds it to the URL of your post.

Meta Description Optimization
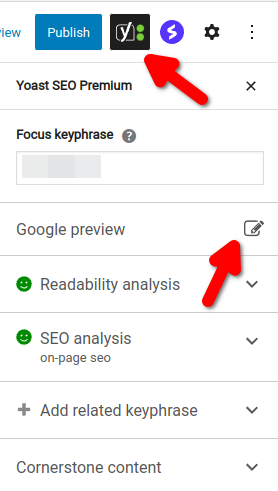
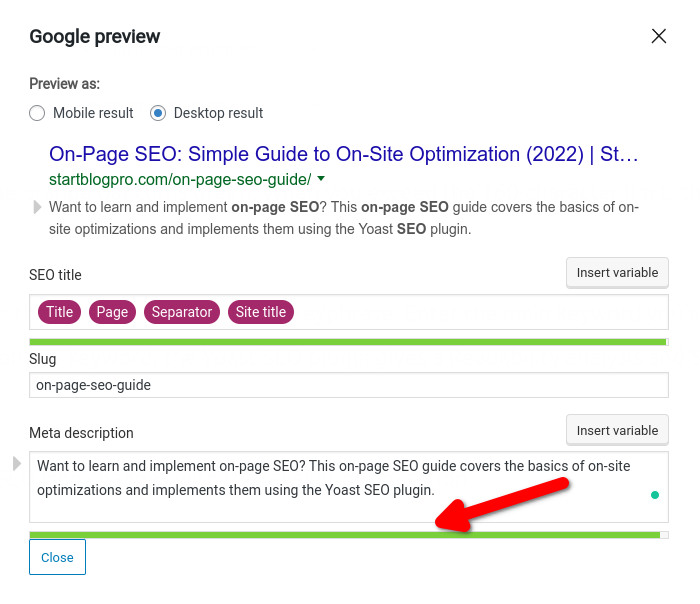
To add the meta description. On the Yoast SEO sidebar, click on the Edit icon next to the Google preview section. Or click the edit snippet in the Preview section at the bottom of the blog post.

On the Yoast SEO settings sidebar, the first option is the Focus keyphrase. Enter the main keyword you are targeting in the blog post. Based on the keyword, the Yoast SEO plugin gives a Readability analysis and SEO analysis.
Keep adding the description till the orange bar turns green. When you exceed the 160-character limit, the bar turns red.

The colour of the readability and SEO icon changes with the level of optimisation.
- Poor Optimization – Red
- Medium – Orange
- Full Optimization – Green
To improve the readability and SEO score. Click on the drop-down arrows in front of them. And implement the suggestions provided by the Yoast SEO plugin.
Internal Linking Suggestions
The internal linking suggestion section gives a list of related content on your site. Link out to the posts for improving the SEO score of your website.
Read: Local SEO Audit that Crushes Your Competition
Conclusion
On-page SEO is the most important component of the SEO strategy. It helps visitors and search engines understand your content.
The on-page SEO is all about keyword placement. Place the keywords at the correct junctures by keeping the keyword density at 1-2% approx.
Keep in mind, the keywords should appear natural. Unnatural placement offends the readers and over-optimisation also leads to search engine penalties.
For an efficient On-page SEO, you need to understand and implement the following:
- Meta tags
- Header tags
- Image tags
- URLs
- Anchor texts
- Rich snippets
I hope this simple On-page SEO guide helps you understand and implement the process of your site/blog. What are your views, I would love to hear from you?





Pingback: How To Learn SEO Free - Beginners Guide | StartBlogPro
Nice blog, keep it up.
Pingback: Local SEO Audit that Crushes Your Competition | StartBlogPro
Pingback: How to Start a Pet Care Blog? | StartBlogPro