So, you have finished writing your brand new blog post and need to add images.
Images make the blog post interesting, but also affect the page loading time as the image files are usually bigger in size and page load time is one of the most important SEO factors.
Do not worry about the image size affecting your website page load time anymore!
In this post, we will guide you on how to reduce image size without losing quality.
Check out our step-by-step tutorial on how to start a blog.
What Should Be the Ideal Size of Image for a Website?

An image with a lot of colours and details will always be larger in size than a black-and-white image.
We have to strike a balance, the image should provide a good user experience without affecting the page load time too much.
There is no such thing as an ideal image. But still, these are a few thumb rules that keep you on the safer side.
- The best image size that you require should be at least 1200 x 900 px.
- Image size should not be more than 150 Kb
- If you want to use larger images in the post body resize the image width to 900 px.
- In the case of featured images resize to a height of a minimum of 200 px and a width of about 350 px. Otherwise, the feature images will not show up nicely when shared on the social media
- Rename images before you upload the photos to the site’s media library. Use appropriate prefixes or suffixes to differentiate between featured images and body post images. For example, you can add -featured or -post, etc.
How to Reduce Image Size Using GIMP?

Start GIMP
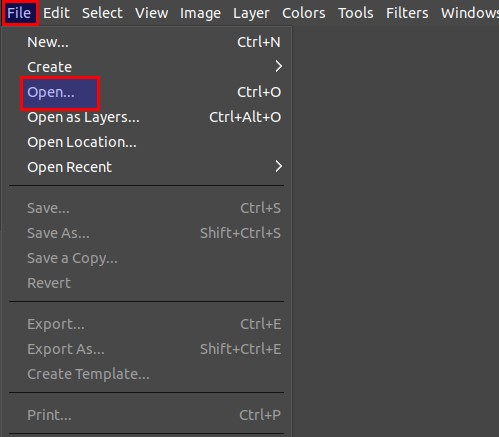
On the GIMP toolbar go to File > Open and select the image you want to resize

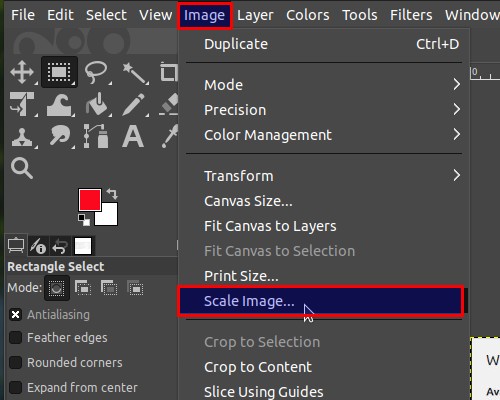
From the toolbar select Image > Scale Image
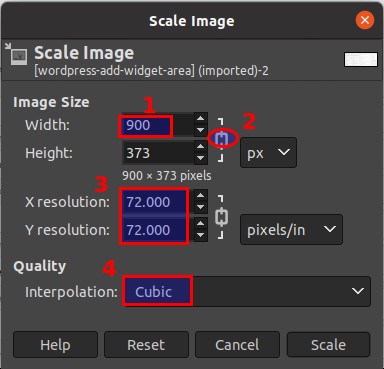
A Scale Image dialogue box will open up as shown below

In the Image Size and Resolution options enter your new values.

- Change the width to 900 px
- Click on the chain icon, and the height will auto-update as per the width to maintain the aspect ratio.
- Set the resolution value to 72
- Choose Interpolation method
The interpolation methods are used for removing any pixels in the image that are not used therefore reducing image size.
The options we have in GIMP are
Cubic or Bi-cubic – This method computes the colour of the new pixel by taking the average colour of the eight closest pixels. This method gives the best result but will take more time than other methods
Sinc(Lanczos3) – This method uses the Sinc mathematical function to perform a high-quality interpolation
Click Scale to accept the changes.
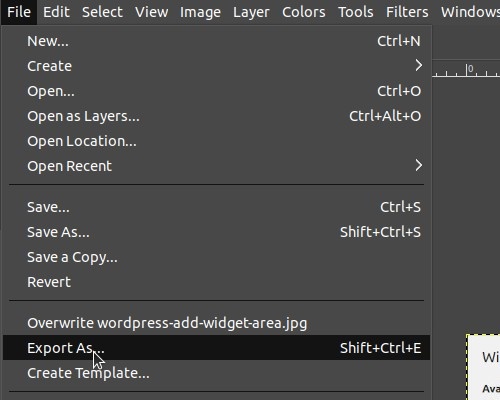
In order to save the image File > Export As

How to Reduce Image Size on Mac?

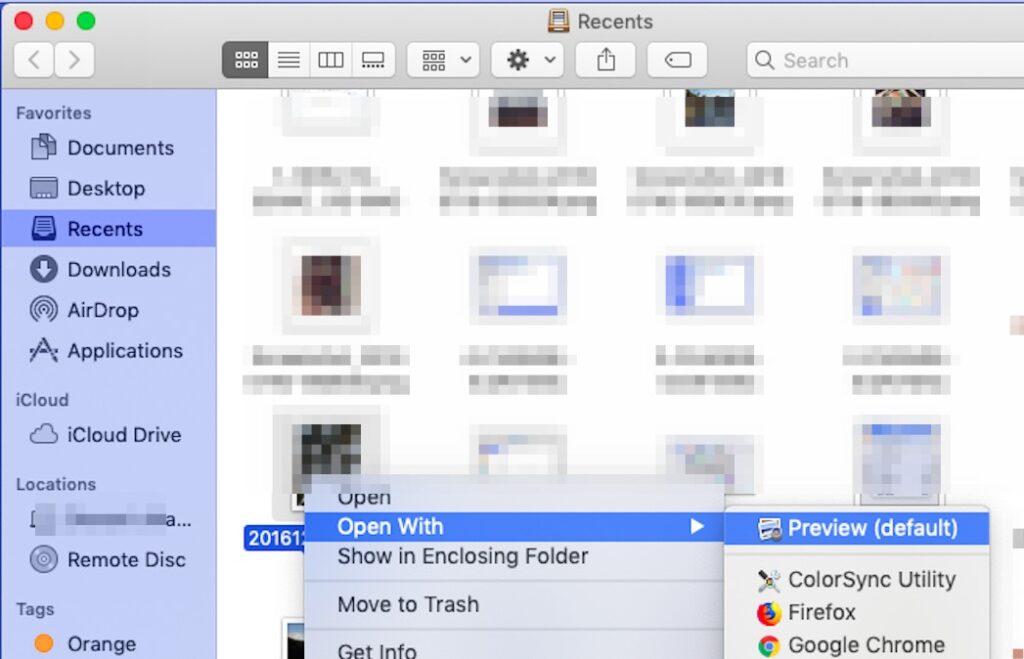
Open the file that you want to resize in the Preview app on your Mac

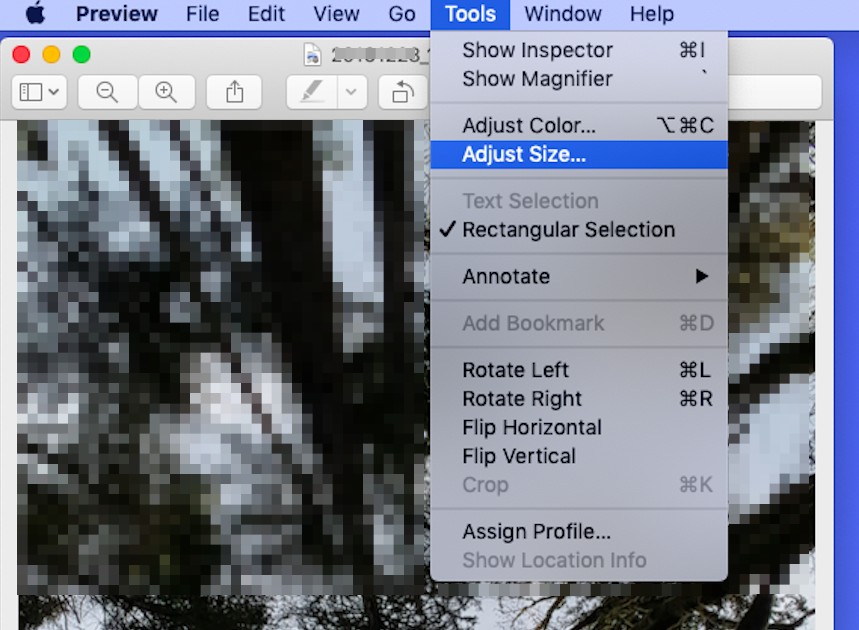
Next, choose Tools > Adjust Size.

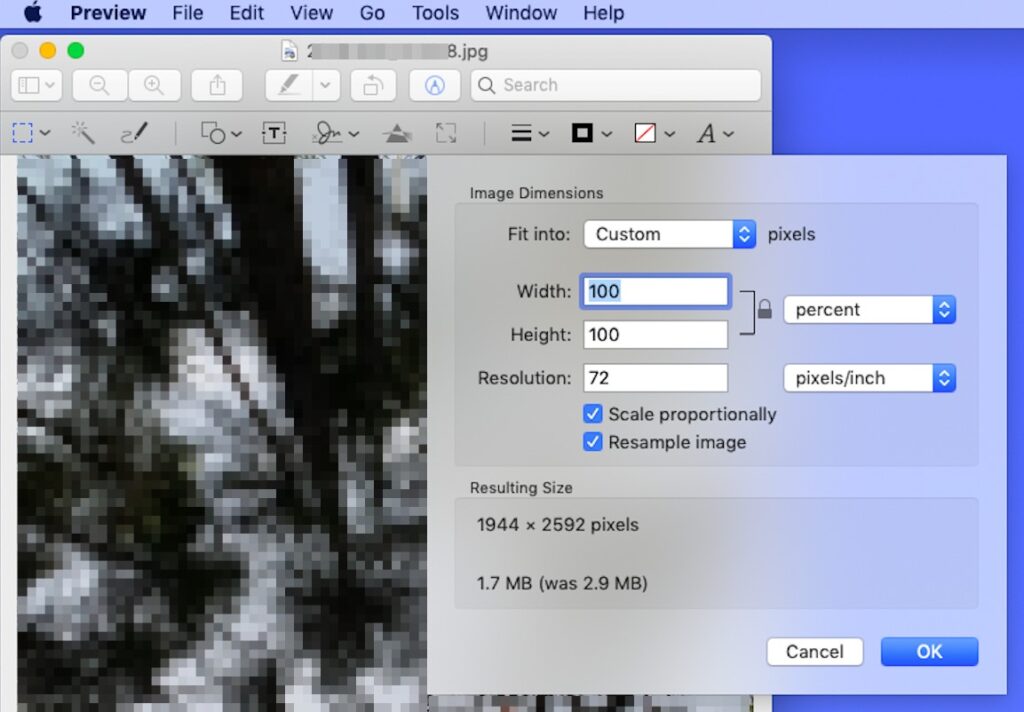
Select the option Resample image.

In the Resolution option enter a lower value.
You can check the new size at the bottom of the app
If you need to reduce the size of multiple images at a go. You have to change preferences for opening image files
On your Mac in the Preview app, choose Preview > Preferences, then click on Images.
Choose an option in “When opening files” as “Open all the files in one window”.
Select all of the images in the window’s sidebar, and now choose Tools > Adjust Size.
How to Optimise Image Size Using Paint on Windows 10?

Paint is the most common and popular image editing tool available in Microsoft Windows.
We will be using Windows 10 Paint to reduce the image size. The steps shown here are the same for all Windows.
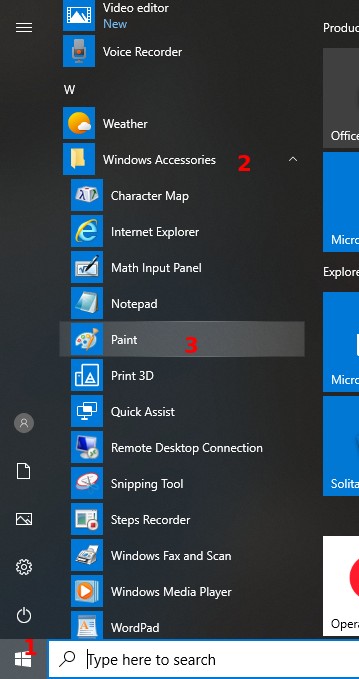
In Windows 10, open the Start Menu and scroll the list of apps to find the folder “Windows Accessories”. In this folder click on the Paint app shortcut.

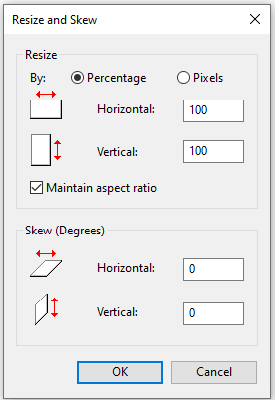
When the Paint app opens, go to Home > Image > Resize

In the window, you will get two options to resize the image by Pixels or by Percentage.

If you select the Pixels option you will see the size of the original image displayed in Pixels in the boxes.
You can reduce the Pixels as per your requirement. But be sure that the “Maintain Aspect Ratio” is checked. It helps in maintaining the width-to-height ratio.
After reducing the pixels you should save the file using the File menu. You can also use Save as an option from the File menu to keep the original file unchanged.
How to Compress Image Size in Photoshop Without Losing Quality?

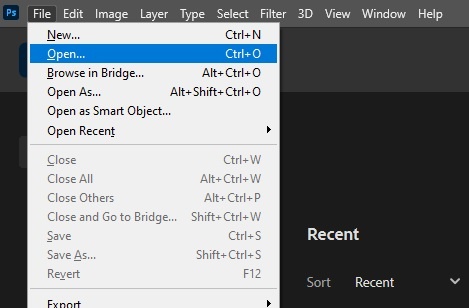
File > Open > select the image you want to resize.

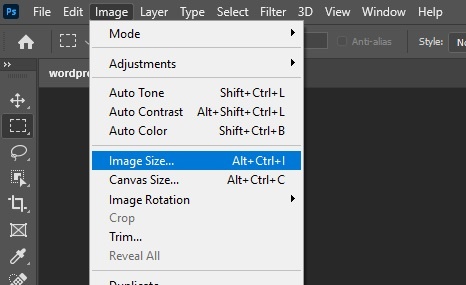
Click on the Image tab in the top toolbar and in the drop-down menu select Image Size

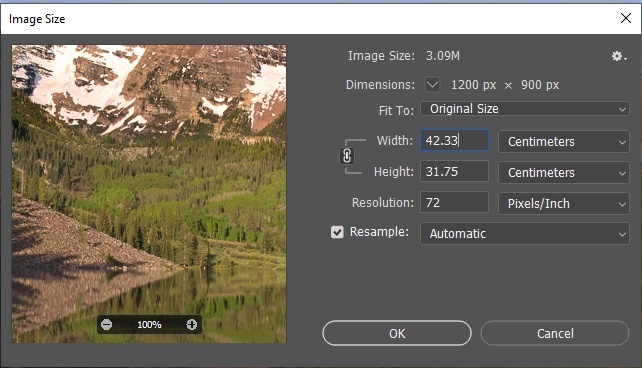
Check and measure the photo in Pixels.

Now you should resize the image to the required dimensions and then click OK.
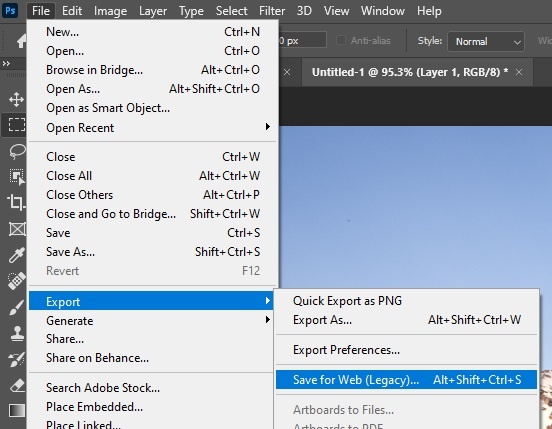
Next, open the File menu and Select the “Save for web” option.

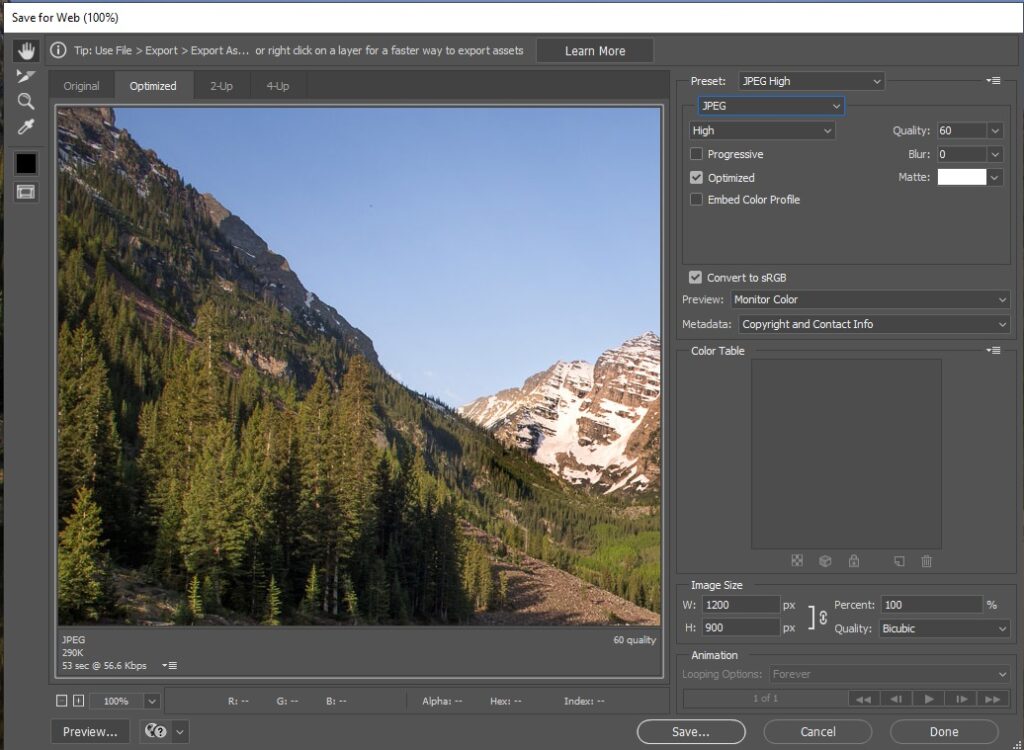
Save the image in a JPEG format

Compress the file from 60 % to 80% and use the photo viewer on the left side to check the percentage of compression level. The higher the percentage better will be the quality of the image.
Click Save.
Check out the post on how to remove the image background using Canva.
How to Reduce the Image Size Online?

If you don’t want to leave your browser for reducing the image size. You can go to resizeimage.net and compress your image.
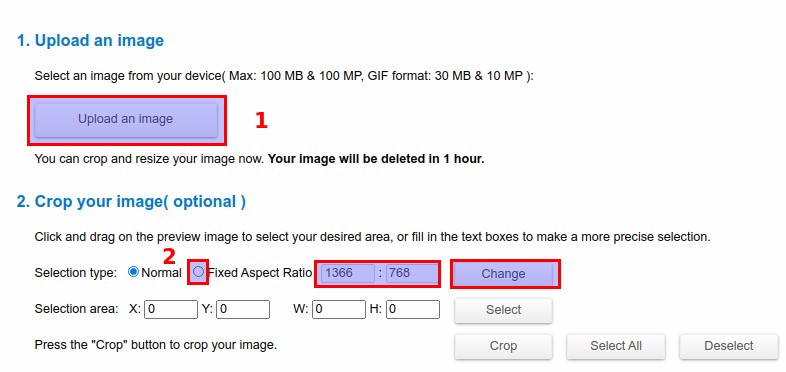
Upload the image by clicking on the Upload an Image button.

In the second step, you can crop your image to remove unwanted areas of the photo. Select Fixed aspect ratio and then change the width to less than 900 px.

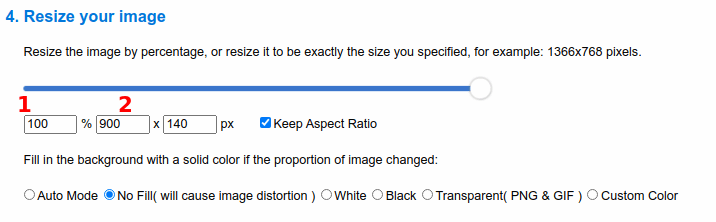
In option 4 Resize your image can resize your image by percentage or by using
- Percentage
- Pixels

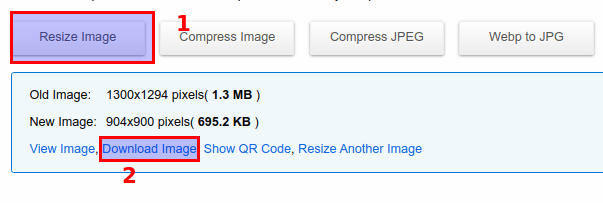
At last, you can click on Resize Image button. You will be able to check the size of your old and new images. If the image size is less than 150 Kb you can download the image, otherwise tweak the settings further until you get the desired result.
I hope you have now a few ideas up your sleeve on how to reduce image size.
If you have anything I would love to hear from you

1 thought on “How to Reduce Image Size Without Losing Quality? [2023]”